Wireframes
After we know what content and functionality we’re working with on the site, our next step is to figure out how to present the information. We typically start by deciding which three or four pieces of content or bits of functionality are the most important — what you really want the users of your site to see and do. It doesn’t take a rocket surgeon to figure out that those things should be featured prominently on the home page and should be easily accessible from other pages as well.
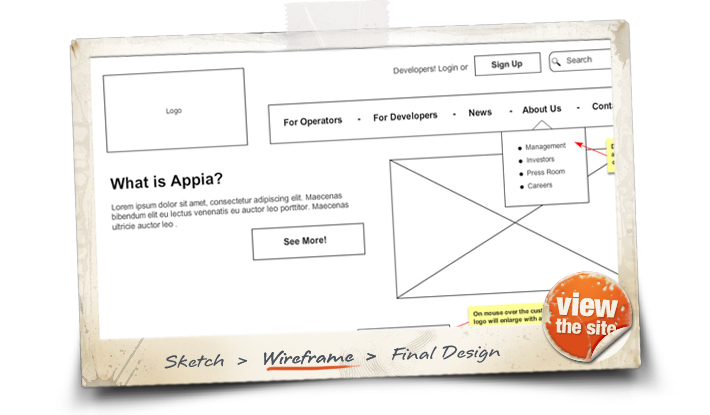
Then we pull out our handy dandy OnWired notebooks and start sketching. Seriously. We draw lots and lots of little boxes on lots and lots of pieces of paper until we have a good idea where all of the content and functionality we identified in step 1 is going to go. Once we’ve got everything covered, we turn those sketches into digital wireframes — just gray boxes indicating the placement and prominence of the major bits of the site.
Again, we’re still not even thinking about how the site will actually look. It’s definitely a lot easier to move and resize things when you’re only working with gray boxes.
Next Step » Visual Design
- About Us |
- Services |
- Portfolio |
- Blog |
- Contact Us |
- Work With Us
© 2001–2023 OnWired, LLC. All rights reserved.